Neden Localizer ve WordPress'i entegre ettiniz?
- Belirli sayfaları, farklı kitlelere göre, farklı yerel ayarlardan yerelleştirip tercüme edebileceksiniz.
- Belirli açılış sayfalarını hızlı bir şekilde test edebilir ve belirli pazarlardaki resmi pazarlamaya başlamadan önce, kitlenin resminizi işinize ve markanızı belirli pazarlarda ölçebilirsiniz.
- WordPress siteniz için on-demand, yüksek kaliteli çeviri etkinleştirin
- Localizer herhangi bir WordPress teması ve site yapısı ile sorunsuz çalışıyor
WordPress'e Yerelleştirici Ekleme Adımları
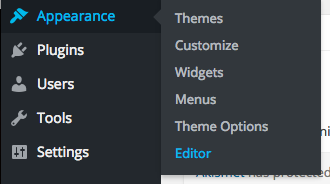
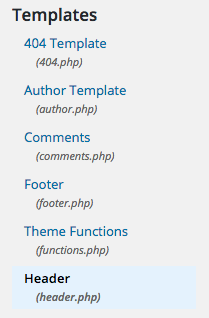
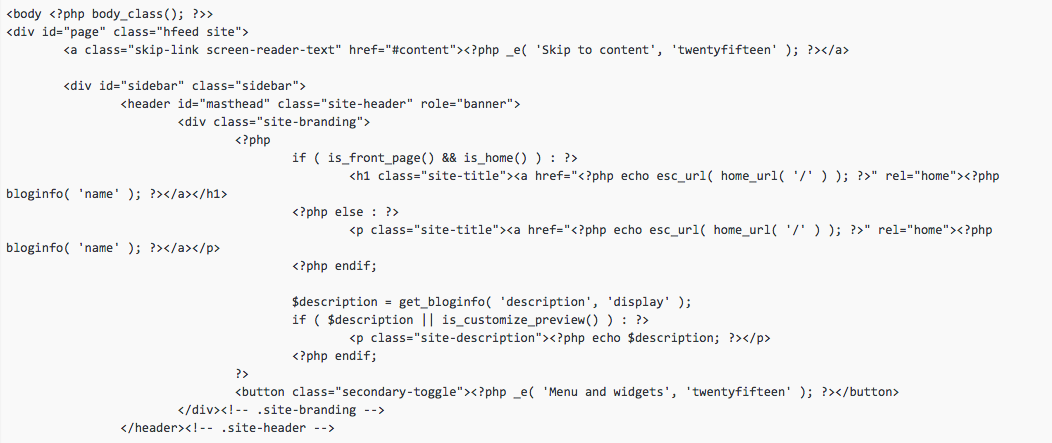
Sitenizi barındırmak için kendi kendine barındırılan bir WordPress örneği kullanıyorsanız, aşağıdaki adımları izleyerek kolayca Localizer JavaScript Entegrasyonu kodunu ekleyebilirsiniz:
1

2

3

4

5

6