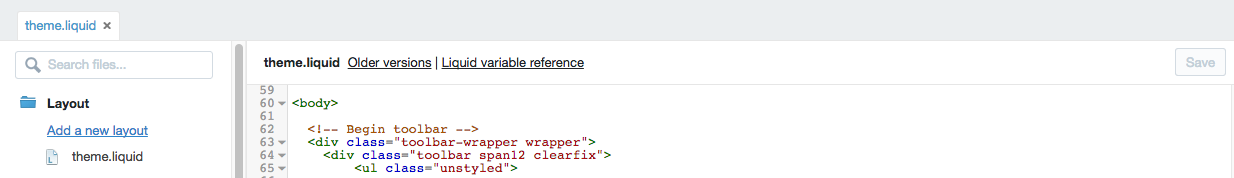
Sağlanan bir Shopify veya özel tema kullanıyorsanız, aşağıdaki adımları izleyerek Localizer JavaScript Entegrasyonu kodunu kolayca ekleyebilirsiniz. Ayrıca bizim kullanışlı bir video rehber kontrol edebilirsiniz buraya tıklayarak .
1

2

3
4
* Shopify'in bazı sürümlerinde, sol bölmede yalnızca "Çevrimiçi Mağaza" seçeneği olabilir. Bunun üzerine tıklayın ve bir sonraki ekranda "Temalar" ı seçin.
5
6
7

8

9
Localizer kodu ödeme işlemi ilk iki sayfalarına eklenecek olmayacak, unutmayın; Ancak bir ödeme tamamlandıktan sonra "başarı sayfası" na eklenecektir. Eğer Shopify checkout'unuzun ilk 2 adımını tercüme etmek istiyorsanız - bunu dil için bir alan adı devrederek yapabilirsiniz. Örneğin, alanınız.