Bu makalede, osCommerce'da Localizer'ın nasıl kullanılacağı konusunda size yol göstereceğiz.
OsCommerce'a Localizer Ekleme Adımları
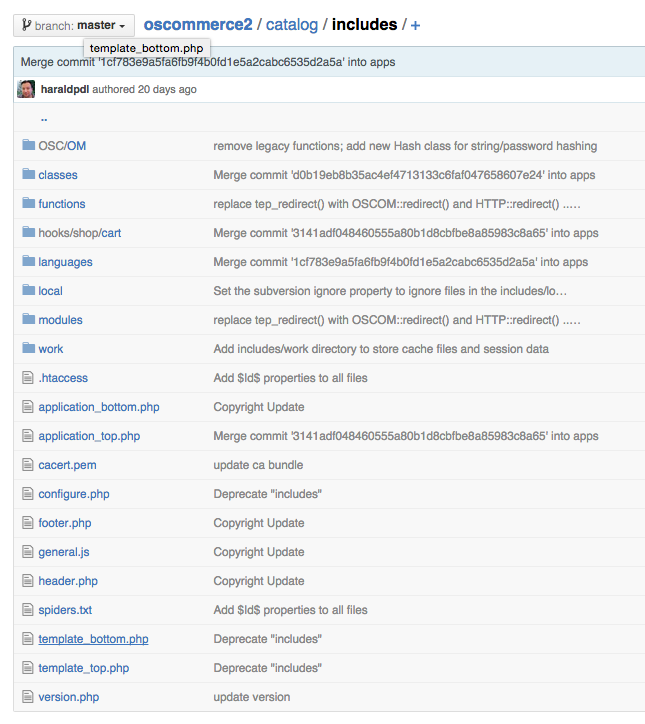
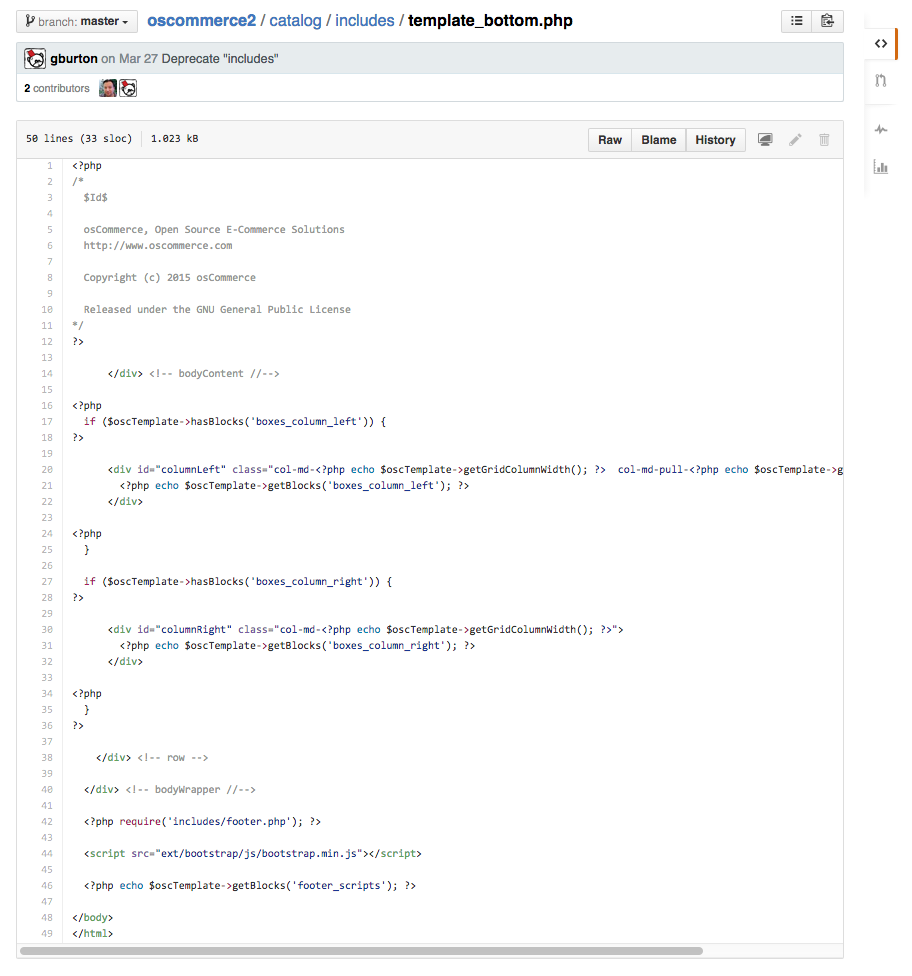
Bir osCommerce tarafından sağlanan veya özel bir tema kullanıyorsanız, aşağıdaki adımları izleyerek kolayca Localizer JavaScript Entegrasyonu kodunu ekleyebilirsiniz:
1

2

3

4