Bu makalede, 3dCart'da Localizer'ın nasıl kullanılacağı konusunda size yol göstereceğiz.
3dCart'a Localizer Ekleme Adımları
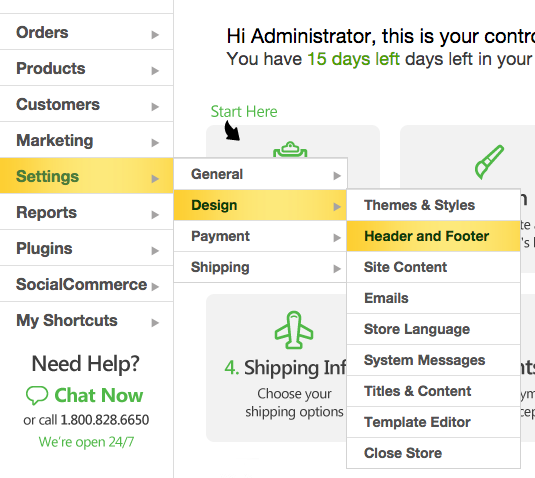
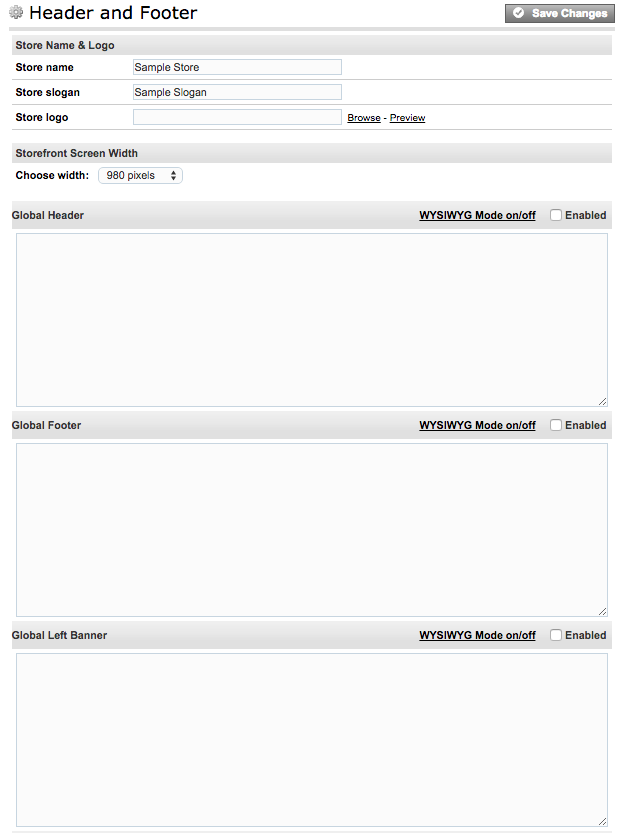
Sağlanan bir 3dCart veya özel bir tema kullanıyorsanız, aşağıdaki adımları izleyerek kolayca Localizer JavaScript Entegrasyonu kodunu ekleyebilirsiniz:
1

2

3

4

5